
Seniors' Parks and Recreation of Prince George's County
My team worked with the Department of Parks and Recreation, Prince George’s County to conduct qualitative research, analyze data, and present preliminary ideas for potential solutions. Working on this project provided a great opportunity to interview users and collaborate with other UX Designers remotely.
Overview
Client:
Department of Parks and Recreation, Prince George’s County
Role:
Interviewer, Data Analyst
Duration:
October-December 2020
Team:
Rahida Banavai, Thi Nguyen, Jas Strong, Jiening Wu
My Responsibilities
- Conducted Interviews
- Relayed information from interviews to team members
- Communicated insights from the Affinity Diagram to client
- Analyzed Interview Data (With Team)
- Ideated and developed solutions (With Team)
Problem Statement
Department of Parks and Recreation, Prince George’s County, Senior Services offers the Senior ID Access Card, which provides several opportunities to engage in meaningful activities supporting holistic wellness, but a large cohort of eligible residents have not signed up for the card or use it infrequently. Our goal is to improve senior engagement in their programs and increase Senior ID Access Card sign-ups.
Methods
Interviews
The team conducted several interviews with cardholders via zoom and phone. Cardholders were recruited via email and self selected to participate. During our interviews, the team followed the contextual design model as best we could given the circumstances. To do this, we assumed the role of apprentice in the “Master-Apprentice” model. We asked lots of questions in order to better understand seniors’ perceptions and usage of the Senior Access ID Card. To cut down on confusion and ensure documentation, only one team member acted as interviewer, and other team members took notes.
Demographics

Interpretation
After each interview, the team met for an interpretation session to document everything that we learned in affinity notes.
Conceptual Model Creation
After we finished our interviews, we began to create an affinity diagram by sorting the affinity notes in Miro by their relevance to each other. After creating the Affinity Diagram, we chose to create a Journey Map and a Relationship Diagram to further interpret the information we gathered in the interview stage.
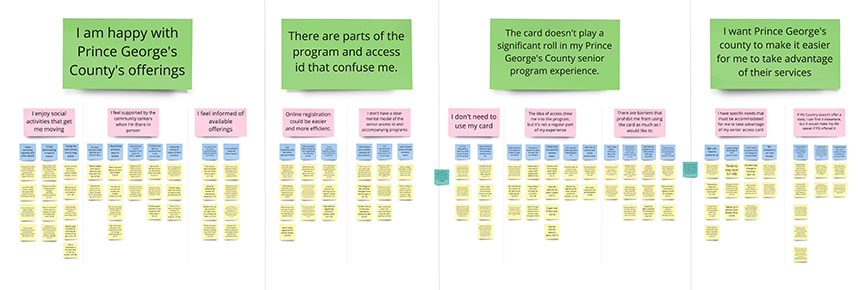
Affinity Diagram

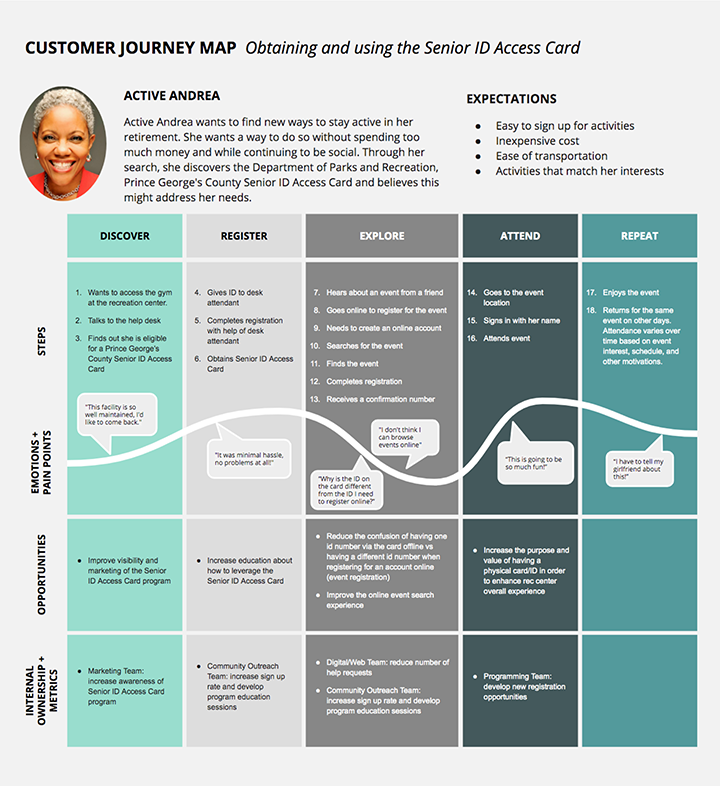
We chose the journey map because it allowed us the opportunity of mapping out the different stages of obtaining and using the Senior ID Access Card alongside the associated emotions, opportunities, and who has the most influence over each pain point. Using data from interviews, we were able to piece together information about the typical user and use case.
Journey Map

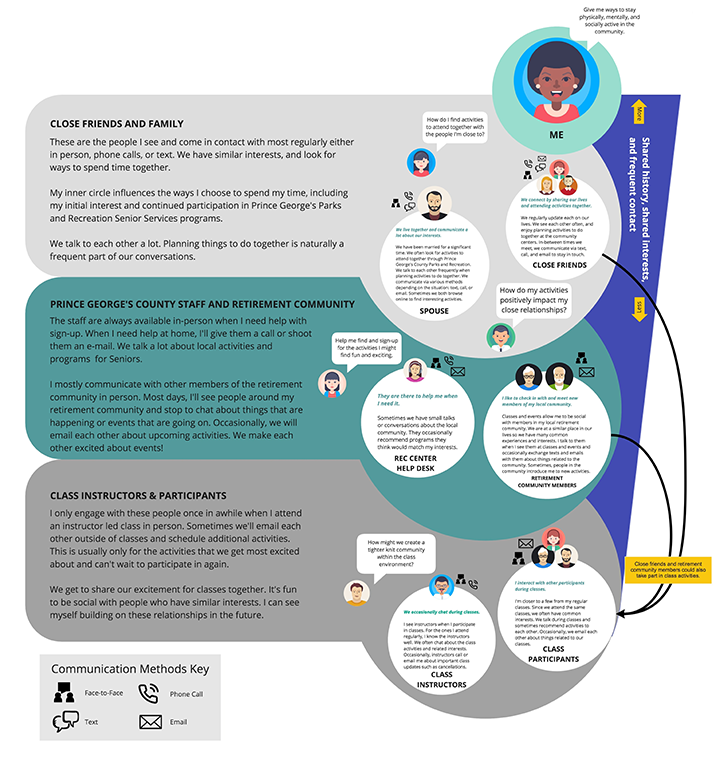
Through our discussions with the women, we discovered that relationships were very important in their card use decision making progress. In order to leverage these relationships to increase card use, we created the relationship model to better understand the role of different relationships in card use decisions. We were interested to find that some people fell into multiple groups. (i.e. a spouse that is also a class participant.)
Relationship Model

Findings
Through this process, we discovered a few major insights about the card use.
1. Lack of perceived card value 2. Confusion with the website 3. Heavy integration of in-person facilities
Concept Generation
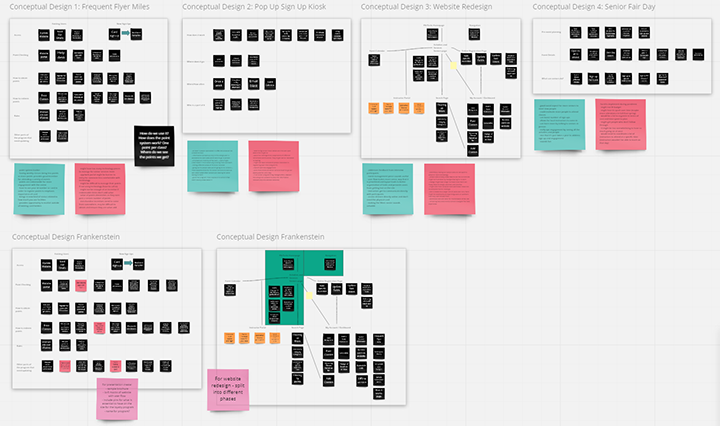
During concept generation, our team did a virtual wall walk of all the content that we had created using Miro. We placed sticky notes on the board to identify any ideas that we had as we navigated the models. After the wall walk, we discussed all the ideas on the board and chose several of the most exciting, promising ideas. We fully developed the concept for each of these four ideas, combining related ideas in order to create more holistic concepts.
Brainstorming Miro Board

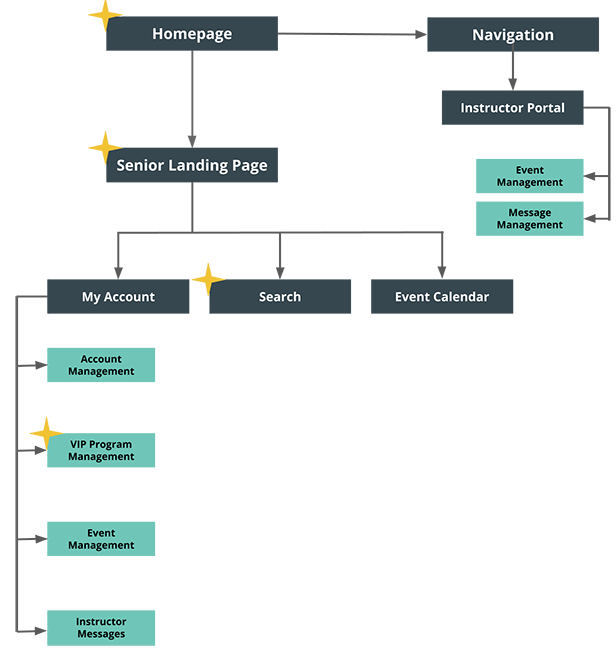
After this process, we chose to combine the two most exciting and feasible ideas, the Frequent Flyer Miles design and the Website Redesign. This new idea became known as the VIP Rewards Program. We discovered that our users were very excited about earning special benefits and status symbols, and incorporating this model into the Senior ID Access Card program would provide the value ad currently missing for the seniors. The new website would also make it easier for them to sign up for classes, refer their friends, and redeem their points.
VIP Rewards Program

Lo-Fi Web Flow Mock-up

Challenges
The most challenging aspect of this project was completing it remotely. Because of the pandemic, the team was restricted to remote interviews with the card holders. This particular demographic lacks some of the facility with technology that we often see with other groups, and so we were not able to watch their process through screen share. Many users did not have experience using the digital version of the card, and we were unable to watch them experiment with it.
Though interviewing via zoom and phone presented difficulties, the team was able to perform interview interpretation, conceptual model development, and concept generation well remotely through collaborative apps such as Google Drive, Miro, Discord, and Zoom.
