Sprint 5: Establishing Consistency
Sprint Goal: Establish consistent, intuitive navigation across the application.
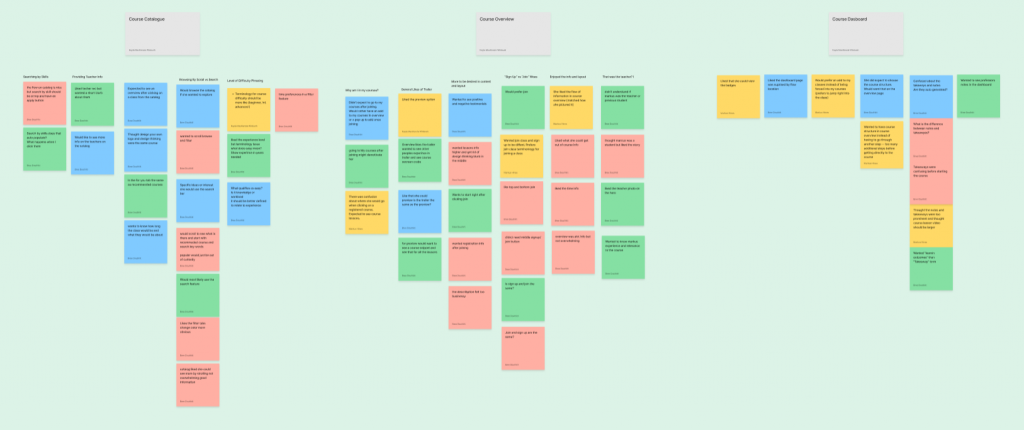
Heuristic Review
In our heuristic review with Interaction Design Expert, Laura Rodgers, I walked her through our modified prototype from Sprint 4. We opted not to show her the rewards page because we decided to focus on the rest of the application for this sprint. The team took notes and we consolidated them in FigJam. We organized our notes by which flow they were associated with, and then sorted them further based on theme.
Because we had a hard time picking the items of utmost importance, we instead used the “thumbs down” sticker to indicate items that we thought were less related to the current sprint. The findings that informed the design for Sprint 5 are as follows:
- Keep onboarding questions simple and student oriented
- Clarify expectations for students
- Course information page should hype students up to join
- Instructor information should be placed higher in the visual hierarchy of the course information page.
- Communicate the value of each course
- Establish trust with the user by being transparent about course materials and deliverables
- Better labeling in lessons
- Standardize navigation patterns throughout lesson pages
- Standardize visual spacing
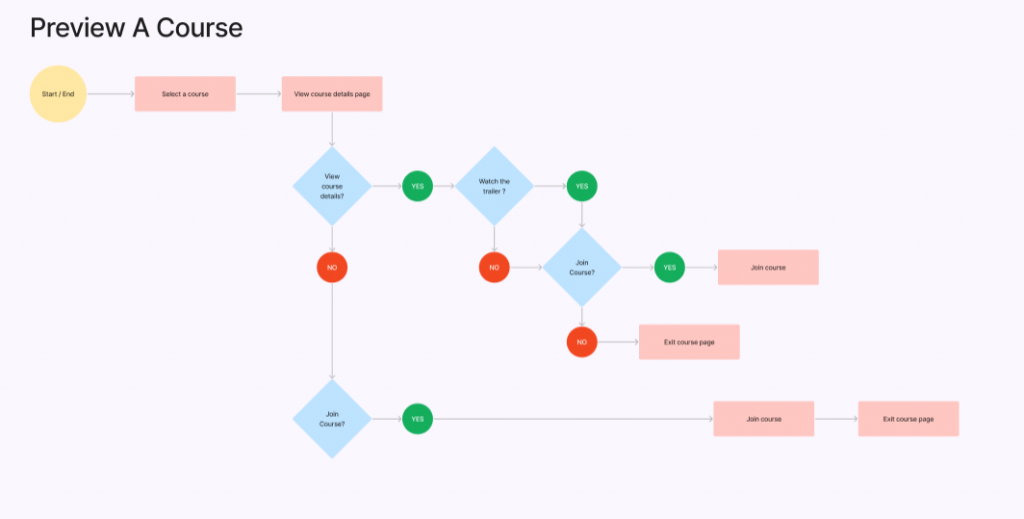
Information Architecture
Using the feedback from previous sprints, the information architects developed various user flows and then connected them to design the full product structure so we could get a better idea of how the whole app would function. In the product structure, you can see that we paired screenshots of the prototype with the page and action descriptions to make adding interactions easier. After the initial flows were mapped out, the content creators made note of what outlying content would be needed for each screen.
Course design
We received feedback in our previous sprint that it was hard for people to get an understanding for the application and flow of a course without having content for a course. For this reason, we decided to design and develop a sample course with three lessons, one from the beginning, middle, and end.
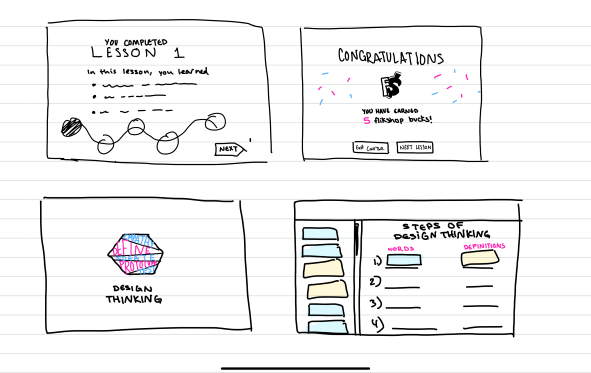
We provided the visual design team with content, a course flow, and low fi sketches of how we imagined the new concepts.

Sample Course Overview

Lesson 1: What is Design Thinking
What is Design Thinking Video
Reading
Lesson Takeaways
Mix ‘n Match Quiz Game

Lesson 2: How to Brainstorm
Rules of Brainstorming Video
Video Takeaways
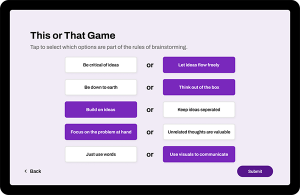
This or That Quiz Game
Individual Assignment

Lesson 7: Present your Idea
Create your Elevator Pitch Video
Video Takeaways
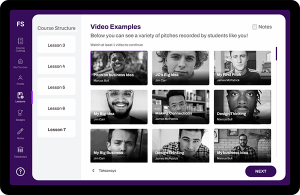
Watch Pitch Examples
Record your Pitch
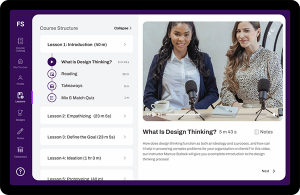
Hi Fidelity Prototype
Our visual designers worked hard this sprint to align on a visual style and build out a high fidelity version of our prototype. Watch our video to see it in action!
Testing
By Sprint 5, we were still lacking target users. We knew we had to get some other eyes on our project before handing off the prototype to our client, so we reached out to the UMD HCIM Class of 2022, scheduled 4 user interviews and got some great feedback. In our tests, our users completed 4 different tasks:
Log on to FlikshopMe and customize your experience
Learn about and sign up for a Design Thinking Class
Complete sample lessons of Design Thinking Class
View Badges
We conducted two interpretation sessions where we narrated what happened in the interviews from our notes and Bree wrote down the notes as stickies on a FigJam board. After we felt confident that we had captured the feedback, we separated the feedback by interaction flow and then organized the stickies by theme to derive insights from the most salient feedback.
Positive Feedback
- People liked having filter, search, and scrolling options while they looked for courses
- Users enjoyed the elements of gamification
- Users liked the video tutorial but wanted to know what was in it
- Users liked the modern, minimal design language
Criticism
- Students experienced general shock around going from “join course” to “my courses”
- Testimonials did not feel “genuine” to users, and they wanted to know honest reviews
- “Easy” was not clearly defined. Users wanted to know how much experience they should have to join different courses
- Users wanted to see blurbs about instructors in the course catalog
- Students were confused about the purpose of Flikshop bucks and where to spend them
- Students didn’t understand how badges and Flikshop Bucks correlated
- Users wanted more progress indicators throughout the application
- The imagery and text about the instructor was unclear in the course overview