Sprint 4: Refining user flow and interaction patterns
Research Question: How can product structure empower students to take ownership of their learning?
Mapping
Since we didn’t get the chance to get feedback from potential users during the previous sprint, we decided to show our prototype to three of our experts from the previous sprint. We interviewed three people who had been incarcerated and asked them for their feedback on the flows we had created for our previous sprint.

Expert 1
“Students celebrate each other’s wins”
“The tool should engage heart and spirit”
“I’m confused by the new terminology and lack of definitions”

Expert 2
“Allowing students to leverage their own creativity would be helpful”
“I like how it shows me my prgress”
“Students don’t have lots of time for long modules”

Expert 3
“This app looks too much like a mandatory training module.”
“The character guide might get old after a little while. “
“I want to shape my own goals.”
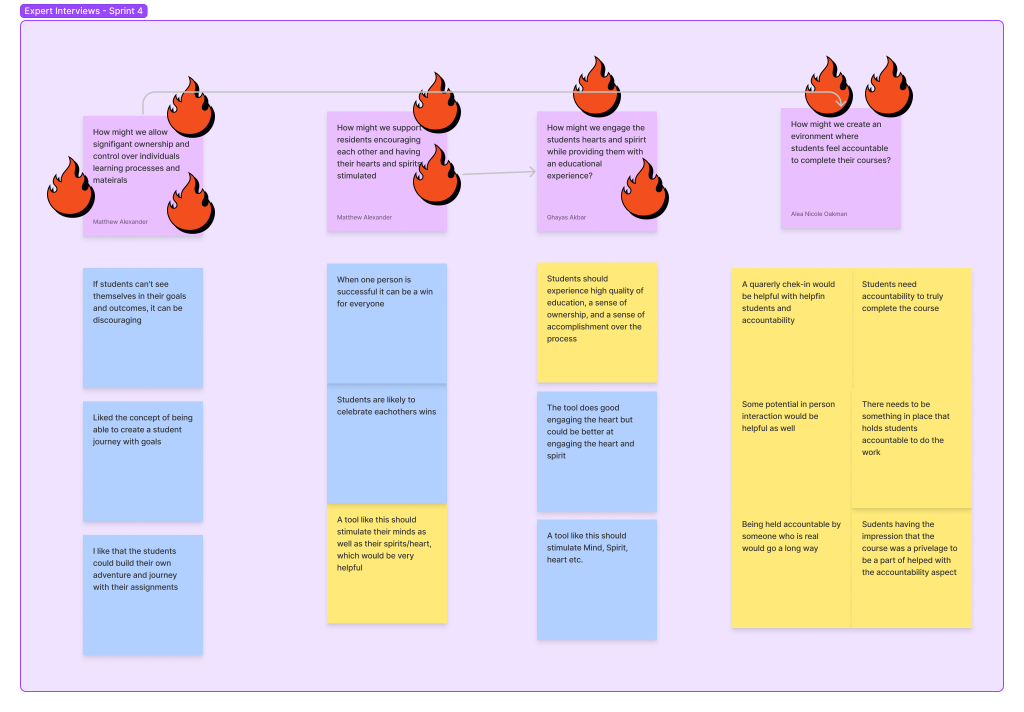
Choosing a Target
After our interviews, we noted the themes mentioned by each of the experts and categorized them by theme. We then wrote “how might we” statements about each theme to help us narrow our scope.
How might we allow significant ownership and control over individuals learning processes and materials?
Storyboarding
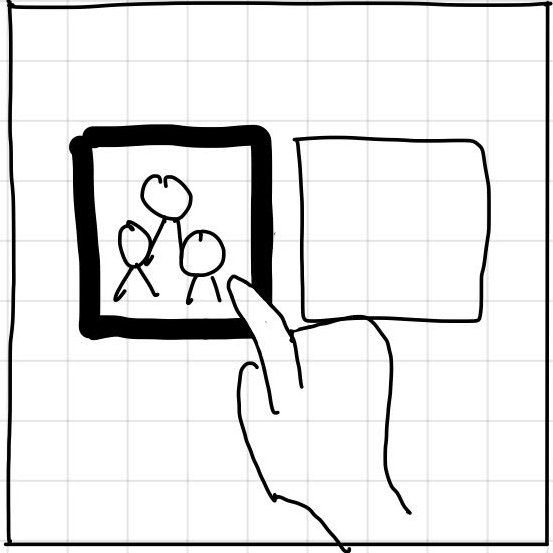
After we settled on our target, we developed a storyboard to imagine what our persona Mike might experience using Flikshop Me.

Mike is very bored and restless. He’s only served a year into a five year sentence.

Mike decides to try out Flikshop learning after hearing about it from cell mate that mentioned the teacher was previously incarcerated and turned his life around

Mike begins the onboarding process for Flikshop customizing his learning experience

Mike is initially surprised yet excited about the survey as his previous educational experiences never took his passions or desires into consideration

He excitedly browses through a series of classes that seem interesting trying to figure out which one he’d like to try first

He decides to try out the Web Design Class and clicks it to learn more about the course

Mike sees information about the teacher who is previously incarcerated and starts to envision himself in a successful position selling his art once he completes his sentence.

He enrolls in the course and personalizes his learning experience for buddy/work-groups to stay motivated and enagaged with the work

To stay motivated and on track, Michael and his group decide a more structured class layout would ensure their success

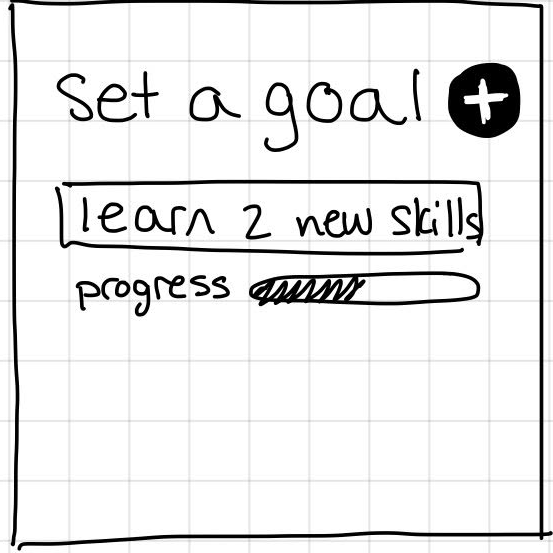
He uses the goal setting feature and aims to learn 2 new skills to help him stay focused through the course

Mike is able to establish a stronger foundation of what he’s learned in HTML by assisting older classmates having trouble

Mike is extremely motivated to not only enagage with the material but earn more badges/rewards and….

Compete against other groups!

(A few years later) Mike has completed a series of classes and earned many certificates and is excited to get out soon

Some time later… Using the skills he acquired from Flikshop, Mike successfully creates his art business!
Sketching
Each member of the team created a solution sketch for the target problem of allowing significant ownership and control of one’s learning experience. We then indicated which parts of the designs with icons of fire and cats on toast.
Sketch Gallery
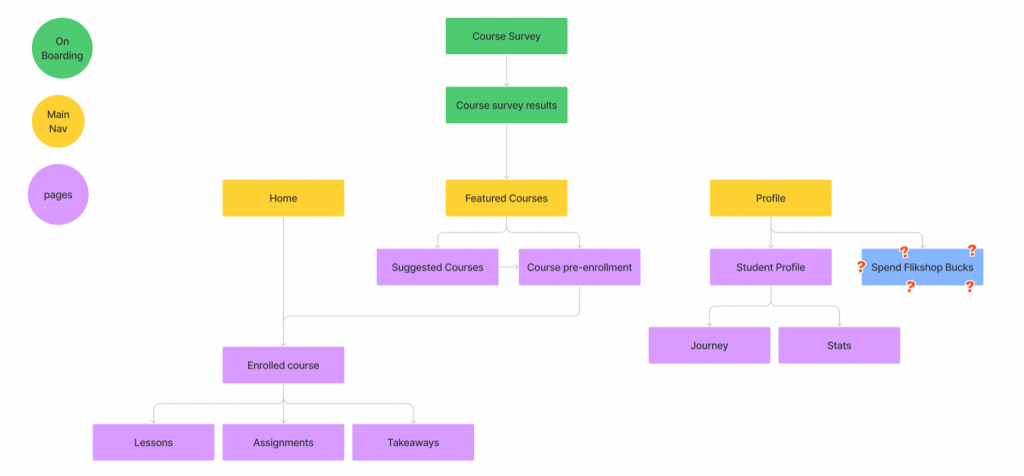
Information Architecture
The team white boarded the information architecture of the application to help ourselves understand the general flow of the application.

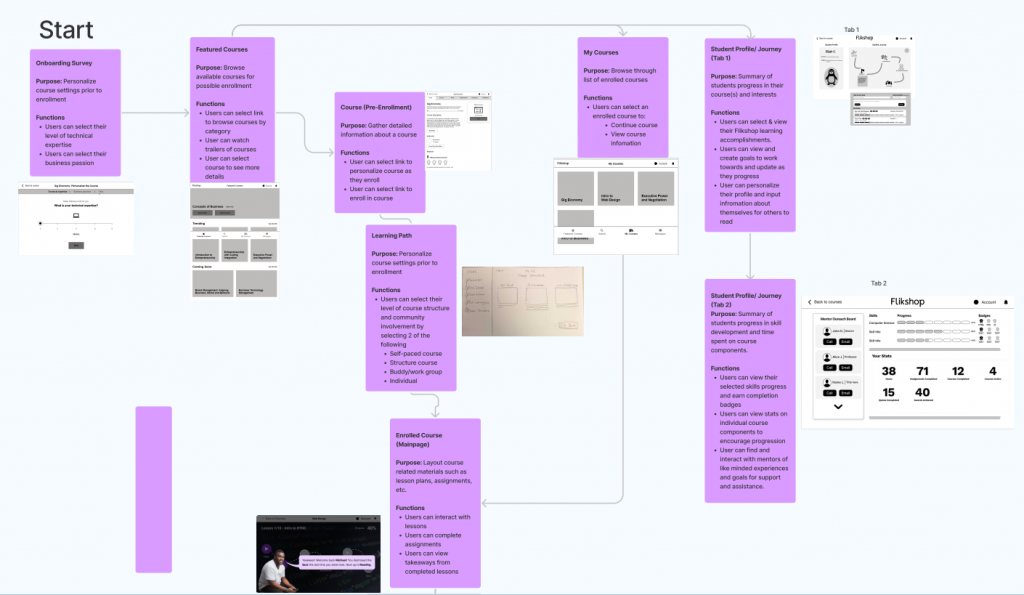
User Experience Diagram
After creating the information architecture, the team developed a rudimentary user experience diagram outlining the purposes and activities from each page. This helped us to connect the various ideas we generated in this sprint and those before.

Prototyping
The team divided the screens amongst ourselves evenly and created a prototype that the user could click through to see how they experienced it. Watch the video below to get a feel for a user flow.
Testing
We did not have the opportunity to test with representative users this sprint, so instead we contacted an instructional designer, a web designer, and an advocate for incarcerated people to review our app.
Instructional Designer
Web Designer
Advocate/ Volunteer
We asked our three user testers to navigate through the app as they would if it were the first time they were using it. The feedback we received can be divided into three major categories: Insights about Visual design, Course Content, and Language.
Visual Design
- Inconsistent messaging/ motifs causes confusion
- Visual hiearchy should prioritize important elements and remain consistent through design
- Users need a cohesive, continuous experience to be successful in their journey
Course Content
- Users are more motivated to complete goals they set themselves but its important to create boundaries to curb expectations
- Users need to have a clear understanding of cost and benefit of the course before registering
- Audio and video should be prioritized for those with low literacy
- Users need to have a clear understanding of time-cost and benefit of the course before registering
Language
- Clearer direction items and calls to action would help users know what to do next
- We need clearer language around how goal setting/ acheivement works
- Content needs to be simple