
AR Social Media Application
A new and innovative application designed to allow users to place and find digital 3D objects in precise locations using augmented reality and GPS technologies.
Overview
Client:
Loop Software
Role:
Head of UX and UI
Duration:
My Responsibilities
- Develop User Flow
- Investigate Personas and Use Cases
- Branding and User Interface
- Conduct User Research with MVP
- Analyze User Data
Process Timeline:
This project began with an AR concept at a Penn State hack-a-thon. Loop Software LLC jumped at the idea of funding this new creative way to create experiences to send to distant friends.
This project does not follow the design thinking approach of empathize, define, ideate, prototype, test, and iterate, but the process has still allowed me to learn and grow as a designer. Because we wanted to assure that the technology is there, we wanted to create a simple version before talking to potential users.

Concept Generation
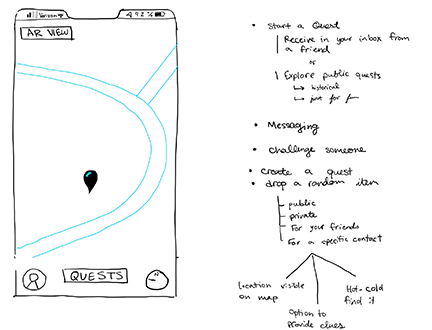
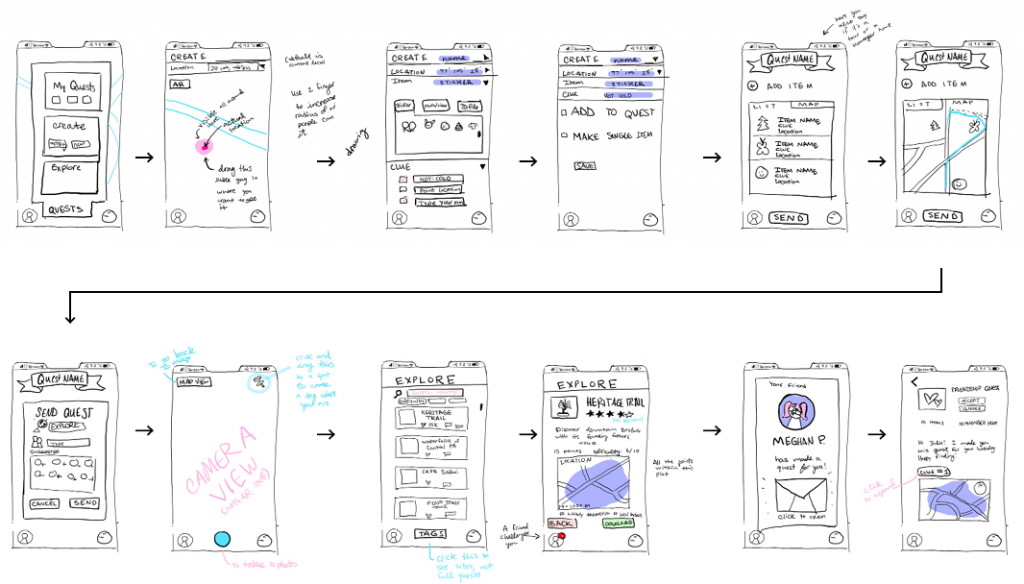
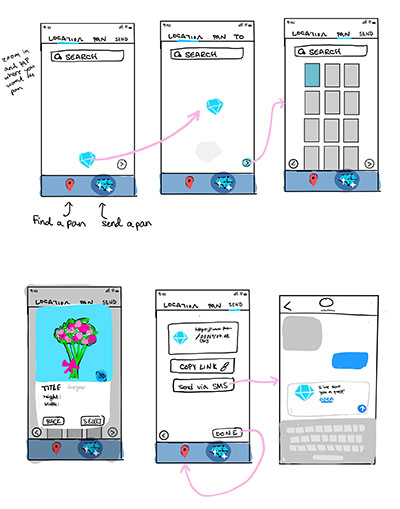
Original Wire Frames
These wire frames allowed me to conceptualize my mental model of the information architecture of this application. These informed the design of the more polished mock-up.


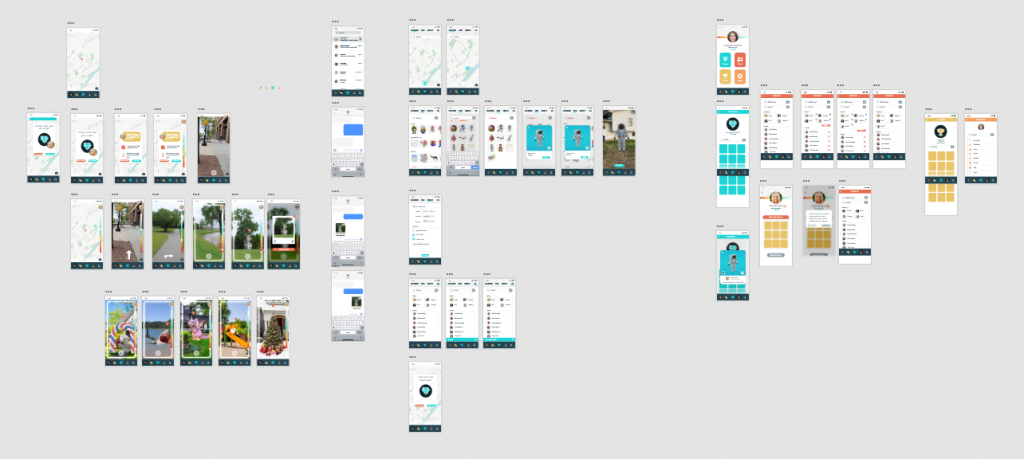
Early Prototyping
After getting feedback on the initial prototypes of the application, I got started developing a new version in Adobe XD. This iteration included the opportunity for people to send and receive AR items through in-app messaging. It also demonstrated how users could curate their friends lists and accumulate items they discovered in their own treasure chest.

Use Cases
As I was working on the prototype, I realized that there could be a lot of potential use cases for this product. To further investigate the needs of these potential cases, I developed personas and user stories. I did this so that I might design even early models of the app with an eye toward future use cases. The four potential use cases I identified for further exploration are the social user, the marketer/promoter, the educator, and the digital designer.
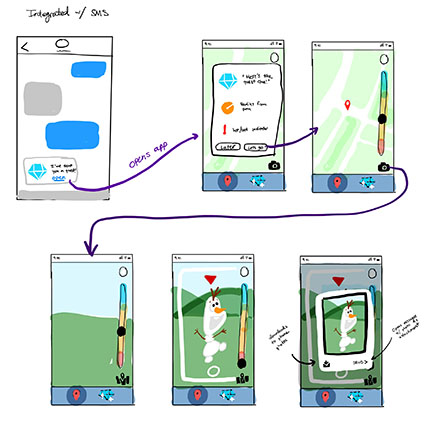
MVP Ideation
Though I had a lot of interesting ideas for the app, I needed to create the minimum viable product for the first prototype. Because this application is so experimental, the team wanted to be sure that we could execute the more technical aspects of the augmented reality component before conducting user testing. I determined what were the necessary features of the app for user testing, experimented with the user flow, and created the interfaces. The MVP is now under construction by the development team.
MVP for Opening a Gem

MVP for Sending a Gem

MVP Development
After creating wireframes and presenting them to my superior, I created a mock up to send to the development team so that they can code the minimum viable product for user testing.
What's next?
As soon as the MVP is complete, my next step is to begin user testing. I will begin by exploring the case of the social user. For this research I intend to implement the following
- Contextual interviews
- Focus Groups
- Surveys
- Participatory Design Techniques


